Read: 02 - HTML Text, CSS Introduction, and Basic JavaScript Instructions
HTML
Chapter 1 Text HTML
what is mean html ?
html stands for hyper text markup language
### When creating a web page, you add tags (known as markup) to the contents of the page. These tags provide extra meaning and allow browsers to show users the appropriate structure for the page.
## HEADINGS ### HTML has six levels of headings

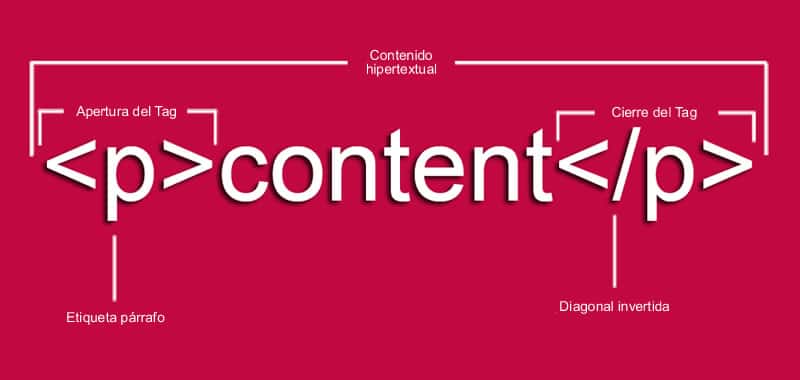
## PARAGRAPHS
to create a paragraphs, surround the words with the p element with openning tag <p> and closing tag </p> By default, a browser will show each paragraph on a new line

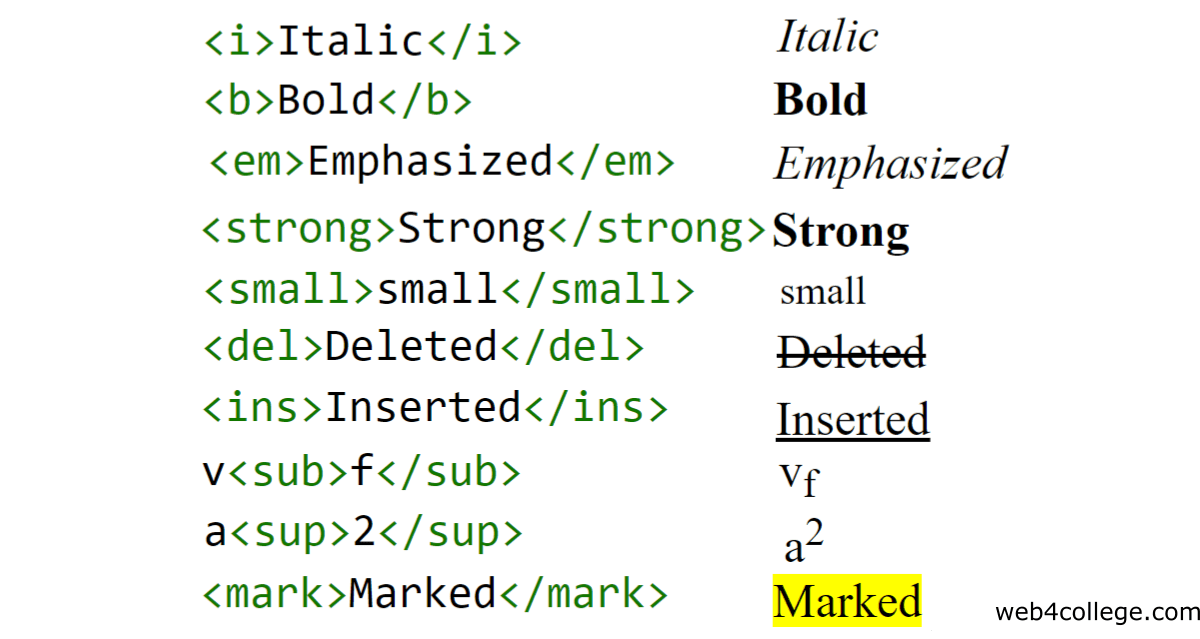
BOLOD & ITALIC
BOLOD By enclosing words in the tags and we can make characters appear bold. ITALIC By enclosing words in the tags and we can make characters appear italic.
there is some tags you can use it :

Chapter 10 Introducing CSS
what is Css?
Cascading Style Sheets, fondly referred to as CSS, is a simply designed language intended to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page. CSS is easy to learn and understood but it provides powerful control over the presentation of an HTML document.
How we CAN write CSS??
we can use CSS with HTML in three ways :
- internal inside the opening tag
- external inside the
- external style sheet by linking the HTML file with the CSS file using the element
See this example :

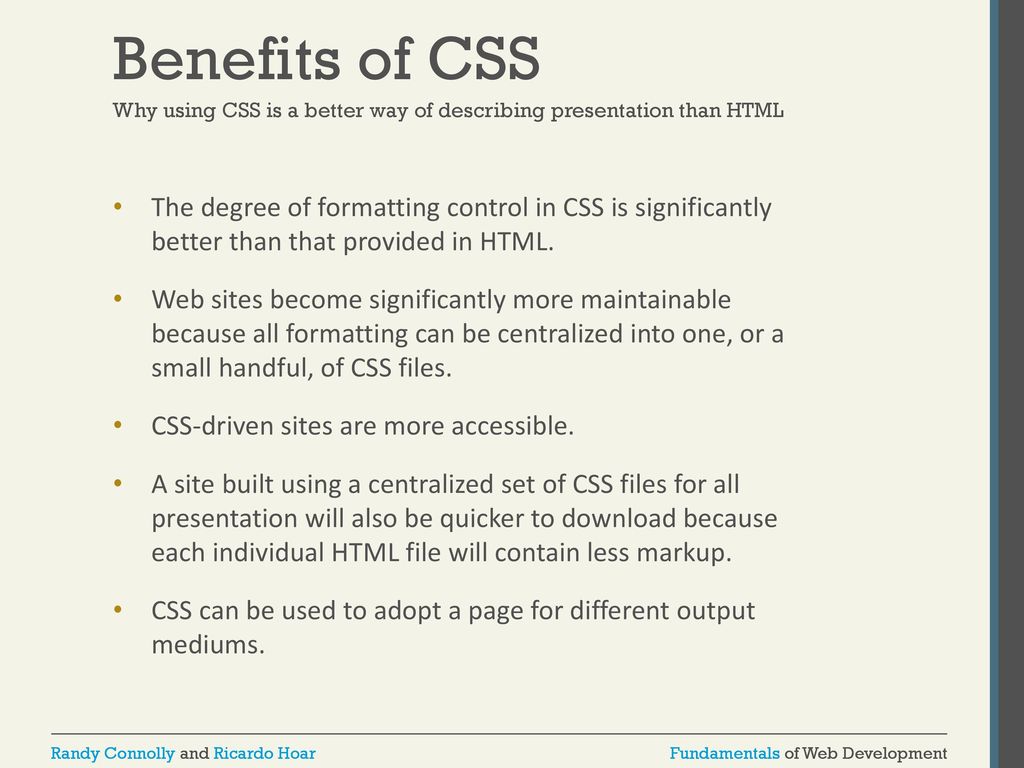
Why we using CSS ?

Chapter 2 Basic JavaScript Instructions
What Is The Javascript ?
JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data.
where we can write js?

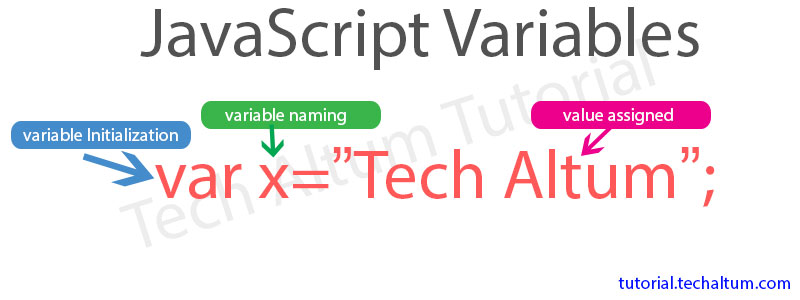
WHAT IS A VARIABLE?
A script will have to temporarily store the bits of information it needs to do its job. It can store this data in variables.
# example:

## WHAT IS THE RULES FOR NAMING VARIABLES?
- The name must begin with a letter, dollar sign ($),or an underscore (_). It must not start with a number.
- Use a name that describes the kind of information that the variable stores. For example, firstName might be used to store a person’s first name, l astNarne for their last name, and age for their age.
- All variables are case sensitive, so score and Score would be different variable names, but it is bad practice to create two variables that have the same name using different cases.

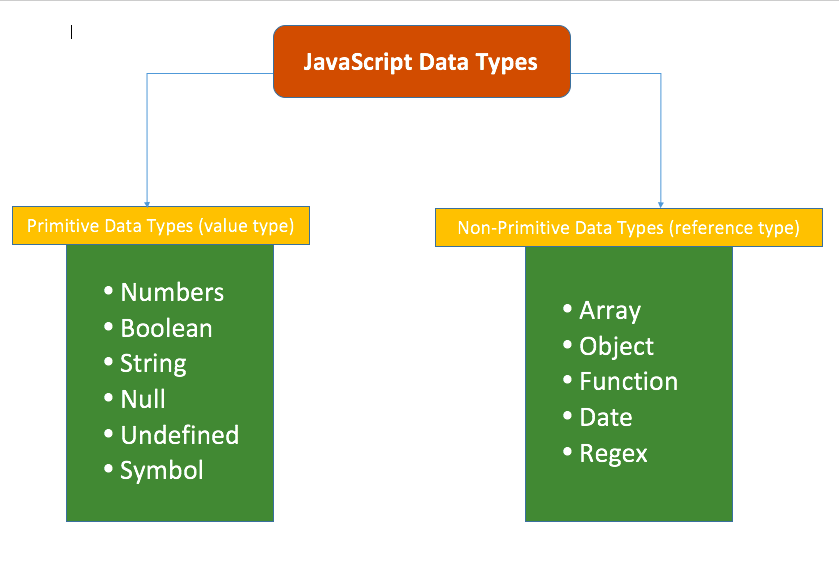
DATA TYPES
there is the data type i JS :

WHAT IS Decisions IN JAVASCRIPT ?
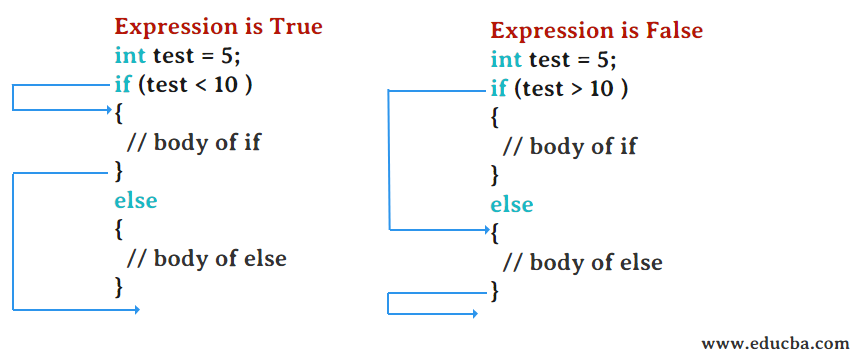
- if..else statements
- if..else statements is used where you want to execute a set of code when a condition is true and another if the condition is not true.
- switch statements
- switch statements is used where you want to execute one block of code out of many.

- switch statements is used where you want to execute one block of code out of many.
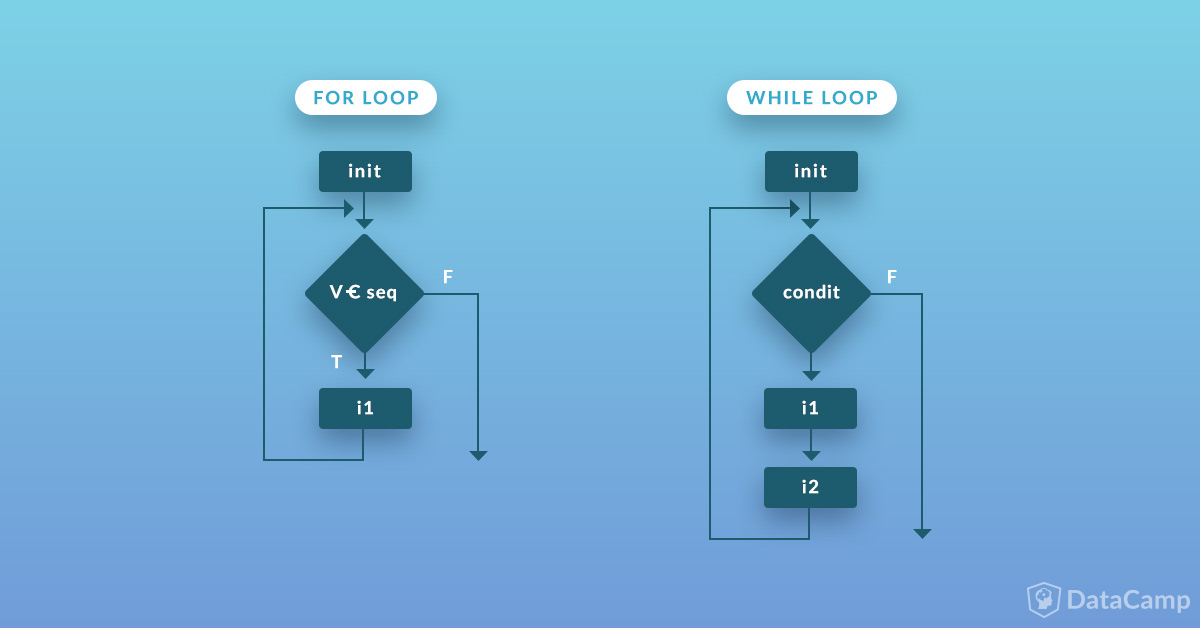
loops
loops check a condition, if it’s true, a code block will run, then the condition will be checked again and if it’s still true, the code block will run again and again until the condition is false.

FOR LOOP VS WHILE LOOP
